PRUEBA SABER 4 PERIODO. ESTÁ ABIERTA HASTA EL LUNES, DURACIÓN 50 MINUTOS. ESPERO QUE SEAN SERIOS Y BASTANTE ÉTICOS, CADA UNO INGRESE Y RESUELVA SU PRUEBA.LA PUEDEN RESOLVER DESDE SU CEL, TABLET O PC
miércoles, 9 de noviembre de 2016
martes, 8 de noviembre de 2016
Prueba saber. 4periodo
PRUEBA SABER 4 PERIODO. ESTÁ ABIERTA HASTA EL LUNES, DURACIÓN 50 MINUTOS. ESPERO QUE SEAN SERIOS Y BASTANTE ÉTICOS, CADA UNO INGRESE Y RESUELVA SU PRUEBA.LA PUEDEN RESOLVER DESDE SU CEL, TABLET O PC
1001 - https://www.thatquiz.org/es/classtest?1OWA8R9D
1002 - https://www.thatquiz.org/es/classtest?P143B3VO
lunes, 19 de septiembre de 2016
Ejercicio crear hiperenlaces
Objetivo.
|
Practicar cómo crear un hiperenlace.
|
1 Si no tienes abierto Dreamweaver, ábrelo para realizar el ejercicio.
2 Si no aparece el panel Archivos, ábrelo a través del menú Ventana, opción Archivos.
3 Selecciona el sitio empresa en el panel Archivos.
4 Haz doble clic sobre el documento quienes.htm, que aparece en el panel Archivos.
Se abrirá el documento en Dreamweaver.
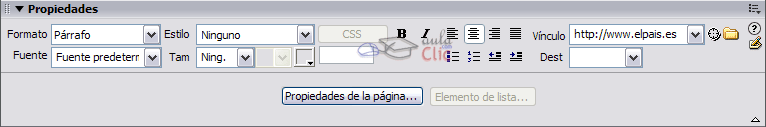
5 Si no aparece el inspector de propiedades, ábrelo a través del menú Ventana, opción Propiedades.
6 Si el inspector de propiedades no se muestra en su totalidad, pulsa sobre el botón
7 Selecciona la imagen del logotipo de la empres. Para ello hay que hacer clic sobre ella.
8 En Vínculo, del inspector de propiedades, escribe http://www.alkosto.com.
9 En Dest selecciona la opción _blank.
10 Pulsa fuera del texto para que deje de estar seleccionado y se le apliquen todos los cambios.
11 Pulsa F12 para ver el resultado en tu navegador, observa que si posicionas el ratón encima de la imagen, el puntero del ratón cambia de aspecto (normalmente toma forma de mano con el dedo índice señalando) esto te indica que asociado a la imagen hay un hiperenlace y en la barra de estado puedes ver la página a la que enlaza.
12 Cierra la ventana del navegador.
13 Haz clic sobre el botón Guardar
|
HIPERENLACES
Vamos a ver qué son los hiperenlaces, para qué sirven y cómo crearlos, ya que son un elemento esencial para cualquier página web.
|
Un hiperenlace, hipervínculo, o vínculo, no es más que un enlace, que al ser pulsado lleva de una página o archivo a otra página o archivo.
Es posible asignar un vínculo a un texto, a una imagen, o a parte de una imagen.
|
Existen diferentes clases de rutas de acceso a la hora de definir los vínculos.
Conduce al sitio en el que se encuentra el documento utilizando la ruta completa del archivo.
La ubicación es en Internet, por ejemplo, http://www.alkosto.com, o http://www.misitio.com/pagina/pagina1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual, pero partiendo del directorio en el que se encuentra el documento actual.
Si queremos referinos a carpetas que están por encima del nivel donde nos encontramos deberemos utilizar ../
Por ejemplo, imagina que estamos en la siguiente dirección http://www.misitio.com/pagina/informacion/index.html. En esta página queremos mostrar una imagen que se encuentra en la carpeta http://www.misitio.com/pagina/secciones/seccion1.html, ¿cómo podemos hacerlo? Fácil. Deberemos llamarla haciendo referencia al nivel superior (http://www.misito.com/pagina/) para poder ir luego a la carpeta secciones.
El resultado de la ruta sería el siguiente: ../secciones/seccion1.html.
De esta forma, mientras nos encontramos en la carpeta informacion, subimos un nivel y luego nos movemos dentro de la carpetasecciones para mostrar el archivo seccion1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual.
En este método los enlaces se crean indicando la ruta a partir de la raíz del sitio.
En el ejemplo anterior si tuviesemos definido como sitio la carpeta http://www.misitio.com/, un enlace en cualquier página del sitio a http://www.misitio.com/pagina/secciones/seccion1.html se crearía como /pagina/secciones/seccion1.html.
Como puedes ver ahora el vínculo a un archivo en todas las páginas es igual porque se define dependiendo del sitio raíz y no de la ubicación donde se encuentra.
Conduce a un punto dentro de un documento, ya sea dentro del actual o de otro diferente. Para ello el vínvulo debe sernombre_de_documento.extension#nombre_de_punto.
El punto se define dentro de un documento a través del menú Insertar, opción Anclaje con nombre.
Podríamos referenciar de este modo a un anclaje llamado parte2 de la siguiente forma: ../secciones/seccion1.html#parte2
Estos tipos de enlace que hemos visto son válidos tanto para referenciar páginas (para crear hiperenlaces) o incluso imágenes u otro tipo de objetos (como veremos en temas posteriores).
Deberás tener siempre en cuenta que los nombres de las rutas se correspondan perfectamente a los nombres de los archivos y carpetas en el servidor (local o remoto).
Por ello, es muy recomendable que utilices siempre minúsculas para evitar fallos en los enlaces.
También deberás evitar utilizar caracteres especiales como acentos o espacios, así no tendrás problemas a la hora de referenciar tus objetos.
|
El destino del enlace determina en qué ventana va a ser abierta la página vinculada, puede variar dependiendo de los marcos de que disponga el documento actual.
Puede especificarse en el inspector de propiedades a través de Dest, o en la ventana que aparece a través del menú Insertar, opción Hipervínculo.
_blank:
Abre el documento vinculado en una ventana nueva del navegador.
_parent:
Abre el documento vinculado en la ventana del marco que contiene el vínculo o en el conjunto de marcos padre.
_self:
Es la opción predeterminada. Abre el documento vinculado en el mismo marco o ventana que el vínculo.
_top:
Abre el documento vinculado en la ventana completa del navegador.
No te preocupes si no te queda del todo claro para qué sirve cada una de estas opciones de destino, ya que se volverán a ver en el tema de Marcos.
|
Cómo tener una página en Internet 2 hosting y dominio
Para poder poner una página web en Internet, es necesario contratar a alguna empresa con servidores que pueda alojarla y hacerla accesible desde Internet las 24 horas del día. El precio por disponer de espacio propio en el servidor dependerá de la empresa, del espacio en disco, volumen de transferencia y otras opciones que podamos contratar.
Hay empresas que ofrecen este servicio gratuitamente, pero con ciertas limitaciones: poco espacio de disco, lentitud y nombre de nuestra página precedido por el de la suya. Hay que tener también en cuenta que estas empresas deben generar ingresos de alguna forma, por lo que se dedican a vender espacios publicitarios dentro de nuestras páginas, publicidad que no podremos negarnos a incluir en ellas.


Por estos motivos, no se recomienda utilizar hospedaje gratuito para la página de una empresa, aunque sí es aceptable para una página personal.
Cuando se va a contratar un servicio de hospedaje es necesario contratar también un dominio, tarea de la que se suele encargar la propia empresa de hospedaje. Registrar un dominio consiste en registrar un nombre para nuestra página. Este nombre no puede estar repetido en Internet, ha de ser único, al igual que ocurre con los nombres de las empresas. Es posible registrar un mismo nombre con distintas terminaciones, como por ejemplo, .net, .org, .es o .com.
En el caso de los hospedajes gratuitos no es necesario registrar ningún dominio, ya que nuestra página no será más que un archivo dentro de la de la empresa contratada.
A la hora de contratar un servicio de hospedaje también hay que tener en cuenta el número de cuentas de correo electrónico propias que pueden habilitarse y si disponemos de una base de datos para poder acceder a ella a través de programación vía Web, aunque esto último será útil sólo para usuarios avanzados.
Si piensas contratar un servicio de hospedaje te recomendamos Alojalia.com
Dreamweaver te permite crear una copia local (en tu ordenador) del sitio web que luego querrás que se encuentre a disposición de todo el mundo en Internet.
Por tanto, una vez hayas terminado de diseñarla en modo local sólo tendrás que subirla a tu servidor manteniendo la estructura del local. Es decir, deberás subir todos los archivos tal y como aparecen en tu disco duro, respetando el nombre de los archivos y la organización de las carpetas. Si no lo haces de este modo, tu sitio experimentará fallos y enlaces que no funcionarán.
Recuerda que será mejor que no utilices caracteres especiales como acentos o eñes, ni espacios en blanco. De esta forma te asegurarás de que el servidor puede reconocer sin ningún tipo de problemas los nombres de los archivos que alojes en él.
Para evitar errores de enlaces rotos o imágenes que no se muestran intenta escribir, también, los nombres en minúscula. Algunos servidores distinguen entre mayúsculas y minúsculas, por lo que si en tu página quieres mostrar la imágen foto1.jpg deberás guardarla con ese nombre y no como Foto1.jpg. Evitarás horas perdidas buscando fallos.
Cómo tener una página en Internet - HOSTING
Dominio de Internet
Un dominio o nombre de dominio es el nombre que identifica un sitio web. Cada dominio tiene que ser único en Internet. Por ejemplo, "www.masadelante.com" es el nombre de dominio de la página web de Masadelante. Un solo servidor web puede servir múltiples páginas web de múltiples dominios, pero un dominio sólo puede apuntar a un servidor.
Un dominio se compone normalmente de tres partes: en www.masadelante.com, las tres uves dobles (www), el nombre de la organización (masadelante) y el tipo de organización (com).
Los tipos de organización más comunes son .COM, .NET, .MIL, y .ORG, que se refieren a comercial, network, militar, y organización (originalmente sin ánimo de lucro, aunque ahora cualquier persona puede registrar un dominio .org).
Sin la ayuda del sistema de nombres de dominio, los usuarios de Internet tendrían que acceder a cada servicio web utilizando la dirección IP del nodo (por ejemplo, sería necesario utilizar http://192.0.32.10 en vez de http://example.com).
URL frente a nombre de dominio
El siguiente ejemplo ilustra la diferencia entre una URL (Uniform Resource Locator/"Recurso de Localización Uniforme") y un nombre de dominio:
URL: http://www.ejemplo.net/index.html
Nombre de dominio de nivel superior: net
nombre de dominio: ejemplo.net
nombre de host: www.ejemplo.net
HOSTING - ALOJAMIENTO WEB

El alojamiento web (en inglés web hosting) es el servicio que provee a los usuarios de Internet un sistema para poder almacenar información, imágenes, vídeo, o cualquier contenido accesible vía web. Es una analogía de "hospedaje o alojamiento en hoteles o habitaciones" donde uno ocupa un lugar específico, en este caso la analogía alojamiento web o alojamiento de páginas web, se refiere al lugar que ocupa una página web, sitio web, sistema, correo electrónico, archivos etc. en internet o más específicamente en un servidorque por lo general hospeda varias aplicaciones o páginas web
HOSTING - ALOJAMIENTO WEB

El alojamiento web (en inglés web hosting) es el servicio que provee a los usuarios de Internet un sistema para poder almacenar información, imágenes, vídeo, o cualquier contenido accesible vía web. Es una analogía de "hospedaje o alojamiento en hoteles o habitaciones" donde uno ocupa un lugar específico, en este caso la analogía alojamiento web o alojamiento de páginas web, se refiere al lugar que ocupa una página web, sitio web, sistema, correo electrónico, archivos etc. en internet o más específicamente en un servidorque por lo general hospeda varias aplicaciones o páginas web
| FreeWebs.com Award Space OrgFree.com 50webs AtSpace.com Freehostia Newbiesite.com FreeWebTown 110mb.com Dalir.net Portland FSPHost ZendURL United Net ProperComfy | http://www.freewebs.com http://www.awardspace.com http://www.orgfree.com http://www.50webs.com http://www.atspace.com http://www.freehostia.com http://www.newbiesite.com http://www.freewebtown.com http://www.110mb.com http://www.dalir.net/free.php http://www.portland.co.uk http://fsphost.com http://www.zendurl.com http://www.united.net.kg http://www.propercomfy.co.uk |
Suscribirse a:
Comentarios (Atom)
Entradas populares
-
Ahora vamos a ver un un ejemplo relativamente simple de la situación del punto 1. Una empresa quiere promover a una nueva sección a los empl...
-
Vamos a ver un ejemplo práctico. Dada una lista de vendedores, queremos asignarle la comisión de ventas que le corresponde según d...
-
Definición de gráfico En Excel, un gráfico es la manera de representar visualmente unos datos numéricos. Esa representación visual...
-
FUNCIÓN SI,SI ANIDADO, Y -O: repaso ACTIVIDADES A REALIZAR 1. En un libro nuevo de Excel, al que llamarás repaso SI ap...
-
EJERCICIO EVALUATIVO VER DESCARGAR 1. Realice un filtro avanzado para mostrar los empleados de las secciones de fotocopiad...
-
CREACIÓN DE TABLAS EN HTML En HTML, una poderosa herramienta a la hora de mostrar cierto tipo de información son las tablas. Hay muchos...
-
Ejercicio 1 1.- Abre el Bloc de Notas y escribe el siguiente texto: <HTML> <HEAD> <TITLE>Mi primera página...
-
DALE CLICK AL SIGUIENTE ENLACE Y DESCARGA LA PLANILLA https://drive.google.com/file/d/14_PBIGN7VdkM57fO0DyDSo92Cnc6XbMd/view?usp=shari...