Vamos a ver qué son los hiperenlaces, para qué sirven y cómo crearlos, ya que son un elemento esencial para cualquier página web.
|
Un hiperenlace, hipervínculo, o vínculo, no es más que un enlace, que al ser pulsado lleva de una página o archivo a otra página o archivo.
Es posible asignar un vínculo a un texto, a una imagen, o a parte de una imagen.
|
Existen diferentes clases de rutas de acceso a la hora de definir los vínculos.
Conduce al sitio en el que se encuentra el documento utilizando la ruta completa del archivo.
La ubicación es en Internet, por ejemplo, http://www.alkosto.com, o http://www.misitio.com/pagina/pagina1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual, pero partiendo del directorio en el que se encuentra el documento actual.
Si queremos referinos a carpetas que están por encima del nivel donde nos encontramos deberemos utilizar ../
Por ejemplo, imagina que estamos en la siguiente dirección http://www.misitio.com/pagina/informacion/index.html. En esta página queremos mostrar una imagen que se encuentra en la carpeta http://www.misitio.com/pagina/secciones/seccion1.html, ¿cómo podemos hacerlo? Fácil. Deberemos llamarla haciendo referencia al nivel superior (http://www.misito.com/pagina/) para poder ir luego a la carpeta secciones.
El resultado de la ruta sería el siguiente: ../secciones/seccion1.html.
De esta forma, mientras nos encontramos en la carpeta informacion, subimos un nivel y luego nos movemos dentro de la carpetasecciones para mostrar el archivo seccion1.html.
Conduce a un documento situado dentro del mismo sitio que el documento actual.
En este método los enlaces se crean indicando la ruta a partir de la raíz del sitio.
En el ejemplo anterior si tuviesemos definido como sitio la carpeta http://www.misitio.com/, un enlace en cualquier página del sitio a http://www.misitio.com/pagina/secciones/seccion1.html se crearía como /pagina/secciones/seccion1.html.
Como puedes ver ahora el vínculo a un archivo en todas las páginas es igual porque se define dependiendo del sitio raíz y no de la ubicación donde se encuentra.
Conduce a un punto dentro de un documento, ya sea dentro del actual o de otro diferente. Para ello el vínvulo debe sernombre_de_documento.extension#nombre_de_punto.
El punto se define dentro de un documento a través del menú Insertar, opción Anclaje con nombre.
Podríamos referenciar de este modo a un anclaje llamado parte2 de la siguiente forma: ../secciones/seccion1.html#parte2
Estos tipos de enlace que hemos visto son válidos tanto para referenciar páginas (para crear hiperenlaces) o incluso imágenes u otro tipo de objetos (como veremos en temas posteriores).
Deberás tener siempre en cuenta que los nombres de las rutas se correspondan perfectamente a los nombres de los archivos y carpetas en el servidor (local o remoto).
Por ello, es muy recomendable que utilices siempre minúsculas para evitar fallos en los enlaces.
También deberás evitar utilizar caracteres especiales como acentos o espacios, así no tendrás problemas a la hora de referenciar tus objetos.
|
El destino del enlace determina en qué ventana va a ser abierta la página vinculada, puede variar dependiendo de los marcos de que disponga el documento actual.
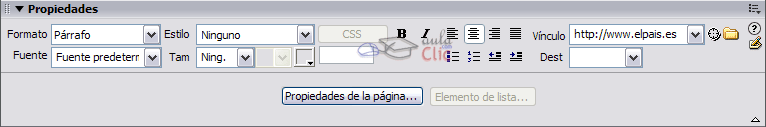
Puede especificarse en el inspector de propiedades a través de Dest, o en la ventana que aparece a través del menú Insertar, opción Hipervínculo.
_blank:
Abre el documento vinculado en una ventana nueva del navegador.
_parent:
Abre el documento vinculado en la ventana del marco que contiene el vínculo o en el conjunto de marcos padre.
_self:
Es la opción predeterminada. Abre el documento vinculado en el mismo marco o ventana que el vínculo.
_top:
Abre el documento vinculado en la ventana completa del navegador.
No te preocupes si no te queda del todo claro para qué sirve cada una de estas opciones de destino, ya que se volverán a ver en el tema de Marcos.
|





No hay comentarios:
Publicar un comentario