1001: https://www.thatquiz.org/es/classtest?N58GCNSJ
miércoles, 25 de octubre de 2023
jueves, 31 de agosto de 2023
jueves, 10 de agosto de 2023
RELLENAR Y FIRMAR UN FORMULARIO O DOCUMENTO EN PDF
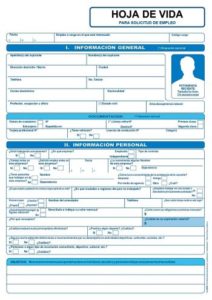
Formato de hoja de vida minerva 1003

Aquí puedes descargar el Formato de hoja de vida minerva 1003. Es un formato de hoja de vida preestablecido que puedes obtener en esta web.
¿Quieres asegurarte de que tu hoja de vida se destaque entre la multitud? No busques más. El formato Minerva 1003 es la herramienta que necesitas para presentar tus capacidades y experiencia de manera impactante.
Hoja de vida minerva 1003 editable PDF
Aquí te dejamos la hoja de vida 1003 pdf. Puedes obtener este formato para editar, diligenciarlo. Es un formato gratis que es aceptador por la mayoría de las empresas.
¿Hoja de vida minerva 1003 qué es?
El formato de hoja de vida minerva online 1003 es un estándar generalizado que suelen pedir las empresas en el proceso de contratación. Las ventajas de este formato azul, es que en pocas páginas puedes tener toda la información de un aspirante, lo cual agiliza el proceso de filtrado de perfiles.
¿Por qué utilizar la hoja de vida 1003?
La Hoja de Vida Minerva 1003 azul, es un formato que es fácil de rellenar. Los campos son claros y puntuales respecto a la información que se debe ingresas, otra de las ventajas es que puede ser usado para cualquiera que sea tu sector de empleo.
Pasos de como llenar una hoja de vida Minerva 1003
Sigue estos tips de como llenar una hoja de vida Minerva 1003. Es la manera adecuada de rellenar todos los datos requeridos.
1. Escribir con letra legible
Es de suma importancia que diligencies la hoja de vida con letra clara (evitar la letra cursiva). Evitar los tachones y la mala ortografía.
2. Diligenciar la hoja de vida con la verdad
Es importante que la información diligenciada sea real. Si tienes conocimientos en idiomas es posible que debas demostrarlos, por ejemplo, si dices saber inglés, entonces es muy probable que le hagan la entrevista y te hablen en inglés.
3. Datos actualizados
La información general y familiar como: dirección del domicilio, teléfono, número celular, correo electrónico, profesión, estado civil y años de experiencia laboral deben estar siempre actualizados, ya que, en el caso de la dirección y teléfonos, es la única forma en la cual un jefe de personal o seleccionador te podrá contactar. No olvides pegar una foto reciente de tamaño 3X4, donde te pueda ver con claridad.
4. Llenar el objetivo
No olvides escribir las expectativas laborales, educativas y personales que tienes y cómo planeas hacer que se cumplan. La descripción debe ser “corta y sustanciosa”. Si llenas más del espacio señalado, posiblemente no la lean completamente.
5. Nivel de educación
Es importante que menciones en detalle la educación y aptitudes que posees, así como cursos, diplomados y otros conocimientos. Por ejemplo, si tienes conocimientos de inglés, debes indicar en la escala de: Regular, Bien y Muy Bien, tal como lo encuentra en el formato de hoja de vida.
6. Experiencia laboral
En este espacio se recomienda comenzar por el trabajo más reciente o actual, y así sucesivamente diligenciar las demás experiencias. Se considera igualmente de alto valor para los jefes de selección y entrevistadores, que se escriba los logros obtenidos, ya que si ha conseguido metas importantes, esto puede jugar a favor para que seas escogido para el cargo al que se aspira. En caso de que seas recién egresado(a) de la Universidad/Instituto y no cuentes con experiencia, es de ayuda colocar información sobre prácticas laborales.
7. Realizar la hoja de vida de acuerdo con el cargo al que aplica
Recuerda que las empresas buscan diferentes destrezas en los candidatos. Una hoja de vida con datos iguales para diferentes ofertas de trabajo no sobresale ante las demás.
8. Escribir referencias
Evita escribir más de las referencias personales y familiares descritas en la hoja de vida 1003. Es indiscutible que las personas referidas hablarán bien de usted.
9. Buena presentación
La presentación de la hoja de vida habla mucho de la persona, por eso, si te equivoca es mejor volver a comenzar en lugar de tachar o borrar con corrector; para eso a la hora de comprar la hoja de vida 1003 te recomendamos por lo menos un par, y así estarás preparado para cualquier imprevisto.
miércoles, 9 de agosto de 2023
EJERCICIOS CON HERRAMIENTA WEB CONVERTIR PDF
1 CONVERTIR PDF A JPG
jueves, 3 de agosto de 2023
Máquinas y mecanismos
Una máquina es un conjunto de elementos que interactúan entre sí y que es capaz de realizar un trabajo o aplicar una fuerza, los elementos que constituyen las máquinas se llaman mecanismos.
Mecanismo: dispositivo que traslada el movimiento del elemento motriz al elemento receptor.
- Transmisión lineal. palancas, poleas, polipasto.
- Transmisión circular, ruedas de fricción, poleas con correas, engranajes, engranajes con cadena.
- Transformación del movimiento lineal-circular. piñón-cremallera, torno, tornillo-tuerca.
- Transformación de movimiento circular-alternativo.
Aplicaciones WEB en línea
Lectura: https://edu.gcfglobal.org/es/informatica-basica/que-son-las-aplicaciones-web/1/
DIAGRAMAS Y MAPAS
jueves, 8 de junio de 2023
PRUEBA SABER CTS SEGUNDO PERIODO
lunes, 8 de mayo de 2023
QUE ES MACROMEDIA DREAMWEAVER
Las funciones de edición visual permiten agregar rápidamente diseño y funcionalidad a las páginas, sin la necesidad de programar manualmente el código HTML.
Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamientos JavaScript, etc., de una forma muy sencilla y visual.
Además incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar con mapas visuales de los sitios web, actualizando el sitio web en el servidor sin salir del programa.

Crear tablas HTML. colspan y rowspan. Unir celdas: horizontal y vertical. tr, td, th.
CREACIÓN DE TABLAS EN HTML

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head> <title>Ejemplo del uso de tablas - aprenderaprogramar.com</title> </head> <body> <table border="2px"> <!-- Lo cambiaremos por CSS --> <tr> <td>Celda 1</td> <td>Celda 2</td> <td>Celda 3</td> </tr> <tr> <td>Celda 4</td> <td>Celda 5</td> <td>Celda 6</td> </tr> </table> </body> </html> |

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html> <head> <title>Ejemplo del uso de tablas - aprenderaprogramar.com</title> </head> <body> <table border="2px"> <!-- Lo cambiaremos por CSS --> <tr> <td>Campo 1</td> <td>Campo 2</td> <td>Campo 3</td> </tr> <tr> <td colspan="2">Campos 4 y 5</td> <td>Campo 6</td> </tr> <tr> <td>Campo 7</td> <td>Campo 8</td> <td>Campo 9</td> </tr> </table> </body> </html> |
Gráficamente:

| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="utf-8"> <title>Ejemplo del uso de tablas- aprenderaprogramar.com</title> </head> <body> <table border="2px"> <!-- Lo cambiaremos por CSS --> <tr> <td rowspan="3">Campo unificado</td> <td>Campo 2</td> <td>Campo 3</td> </tr> <tr> <td>Campo 5</td> <td>Campo 6</td> </tr> <tr> <td>Campo 8</td> <td>Campo 9</td> </tr> </table> </body> </html> |

| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="utf-8"> <title>Ejemplo del uso de tablas- aprenderaprogramar.com</title> </head> <body> <table border="2px"> <!-- Lo cambiaremos por CSS --> <tr> <th>Alumno</th> <th>Asignatura</th> <th>Calificación</th> </tr> <tr> <td>Juan Pérez</td> <td>Matemáticas</td> <td>9</td> </tr> <tr> <td>Rodolfo Cárdenas</td> <td>Francés</td> <td>5</td> </tr> </table> </body> </html> |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Ejemplo del uso de tablas - aprenderaprogramar.com</title> </head> <body> <table border="2px"> <!-- Lo cambiaremos por CSS --> <caption>Título de la tabla</caption> <tr> <td>Contenido 1</td> <td>Contenido 2</td> <td>Contenido 3</td> </tr> <tr> <td>Contenido 4</td> <td>Contenido 5</td> <td>Contenido 6</td> </tr> </table> </body> </html> |

Jefe departamento
|
Jefe sección
|
Empleado
|
Edad empleado
|
Juan Alberto Chan
|
Martín López
|
Maite Suárez
|
55
|
Luis Morales
|
Mateo Carralde
|
33
| |
Diana Rodríguez
|
Carlos Hernández
|
Alberto Fernández
|
62
|
Luis Pérez
|
Diego Gutiérrez
|
44
| |
TABLAS BÁSICAS HTML
Tablas básicas
<table> para crear la tabla, <tr>para crear cada fila y <td> para crear cada columna.width= numero de pixeles
bordercolor = color de borde
heithg= alto de la tabla
border = bordes de la tabla
<html> <head><title>Ejemplo de tabla sencilla</title></head> <body> <h1>Listado de cursos</h1> <table> <tr> <td><strong>Curso</strong></td> <td><strong>Horas</strong></td> <td><strong>Horario</strong></td> </tr> <tr> <td>CSS</td> <td>20</td> <td>16:00 - 20:00</td> </tr> <tr> <td>HTML</td> <td>20</td> <td>16:00 - 20:00</td> </tr> <tr> <td>Dreamweaver</td> <td>60</td> <td>16:00 - 20:00</td> </tr> </table> </body> </html>
<table> encierra todas las filas y columnas de la tabla. Las etiquetas <tr> (del inglés"table row") definen cada fila de la tabla y encierran todas las columnas. Por último, la etiqueta <td>(del inglés "table data cell") define cada una de las columnas de las filas, aunque realmente HTML no define columnas sino celdas de datos.<tr> aparecen antes que las etiquetas <td>.| Etiqueta | <table> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir tablas de datos |
| Etiqueta | <tr> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios | - |
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir cada fila de las tablas de datos |
| Etiqueta | <td> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir cada una de las celdas que forman las filas de una tabla, es decir, las columnas de la tabla |
rowspan y colspan, que se emplean para construir tablas complejas como las que se ven más adelante. Entre los demás atributos, sólo se utiliza de forma habitual el atributo scope, sobre todo con las celdas de cabecera que se ven a continuación.<th> (del inglés "table header cell") para indicar que una celda es cabecera de otras celdas.| Etiqueta | <th> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios |
|
| Tipo de elemento | Bloque |
| Descripción | Se emplea para definir las celdas que son cabecera de una fila o de una columna de la tabla |
<th> son idénticos que los atributos definidos para la etiqueta <td>. En este caso, el atributo más utilizado es scope, que permite indicar si la celda es cabecera de la fila o de la columna (<th scope="row"> y <th scope="col"> respectivamente).<caption> para establecer la leyenda o título de una tabla. La etiqueta debe colocarse inmediatamente después de la etiqueta <table> y cada tabla sólo puede incluir una etiqueta <caption>.| Etiqueta | <caption> |
|---|---|
| Atributos comunes | básicos, internacionalización y eventos |
| Atributos propios | - |
| Tipo de elemento | En línea |
| Descripción | Se emplea para definir la leyenda o título de una tabla |
rowspan y colspan respectivamente.<table> <tr> <td colspan="2">A</td> </tr> <tr> <td>B</td> <td>C</td> </tr> </table>
<table> <tr> <td>A</td> </tr> <tr> <td>B</td> <td>C</td> </tr> </table>
colspan, que indica el número de columnas simples que va a ocupar una determinada celda.<td colspan="2">A</td>.<table> <tr> <td>A</td> <td rowspan="2">B</td> </tr> <tr> <td>C</td> </tr> </table>
<table> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> </tr> </table>
rowspan y colspan, es posible diseñar tablas tan complejas como las que se muestran en los siguientes ejemplos.<html> <head><title>Ejemplo de columnas fusionadas</title></head> <body> <h1>Fusión de columnas</h1> <table> <tr> <td colspan="3">A</td> <td>B</td> </tr> <tr> <td>C</td> <td colspan="2">D</td> <td>E</td> </tr> <tr> <td colspan="4">F</td> </tr> <tr> <td>G</td> <td>H</td> <td>I</td> <td>J</td> </tr> </table> </body> </html>
<html> <head><title>Ejemplo de filas fusionadas</title></head> <body> <h1>Fusión de filas</h1> <table> <tr> <td>A</td> <td>B</td> <td rowspan="3">C</td> <td>D</td> </tr> <tr> <td rowspan="2">E</td> <td>F</td> <td rowspan="3">G</td> </tr> <tr> <td>H</td> </tr> <tr> <td>I</td> <td>J</td> <td>K</td> </tr> </table> </body> </html>
Entradas populares
-
Ahora vamos a ver un un ejemplo relativamente simple de la situación del punto 1. Una empresa quiere promover a una nueva sección a los empl...
-
Vamos a ver un ejemplo práctico. Dada una lista de vendedores, queremos asignarle la comisión de ventas que le corresponde según d...
-
EJERCICIO EVALUATIVO VER DESCARGAR 1. Realice un filtro avanzado para mostrar los empleados de las secciones de fotocopiad...
-
FUNCIÓN SI,SI ANIDADO, Y -O: repaso ACTIVIDADES A REALIZAR 1. En un libro nuevo de Excel, al que llamarás repaso SI ap...
-
CREACIÓN DE TABLAS EN HTML En HTML, una poderosa herramienta a la hora de mostrar cierto tipo de información son las tablas. Hay muchos...
-
Definición de gráfico En Excel, un gráfico es la manera de representar visualmente unos datos numéricos. Esa representación visual...
-
Ejercicio 1 1.- Abre el Bloc de Notas y escribe el siguiente texto: <HTML> <HEAD> <TITLE>Mi primera página...
-
DALE CLICK AL SIGUIENTE ENLACE Y DESCARGA LA PLANILLA https://drive.google.com/file/d/14_PBIGN7VdkM57fO0DyDSo92Cnc6XbMd/view?usp=shari...









_pages-to-jpg-0001.jpg)












